Custom Markdown Previews in BBEdit
Make BBEdit’s Preview window look like your site
BBEdit is a text editor for any purpose. Whether you’re writing something ‘close to the metal’ like code, or something more abstracted like Markdown, it matters not. BBEdit offers exceptional tools to help.
In a Twitter conversation with Jeff Perry a couple days ago, I was reminded of a feature I rely on for writing longer items for the site: custom Markdown previews. I can preview a document and see it how it would appear on my site.
For general use Markdown previews: I use a custom stylesheet I call BBStylish. It’s attractive as-is, but is also easily customisable to suit your style.
The default preview is fittingly bare bones, generating only enough markup to produce a valid document. However since version 10, BBEdit has had the ability to specify a custom HTML template to use when previewing documents.
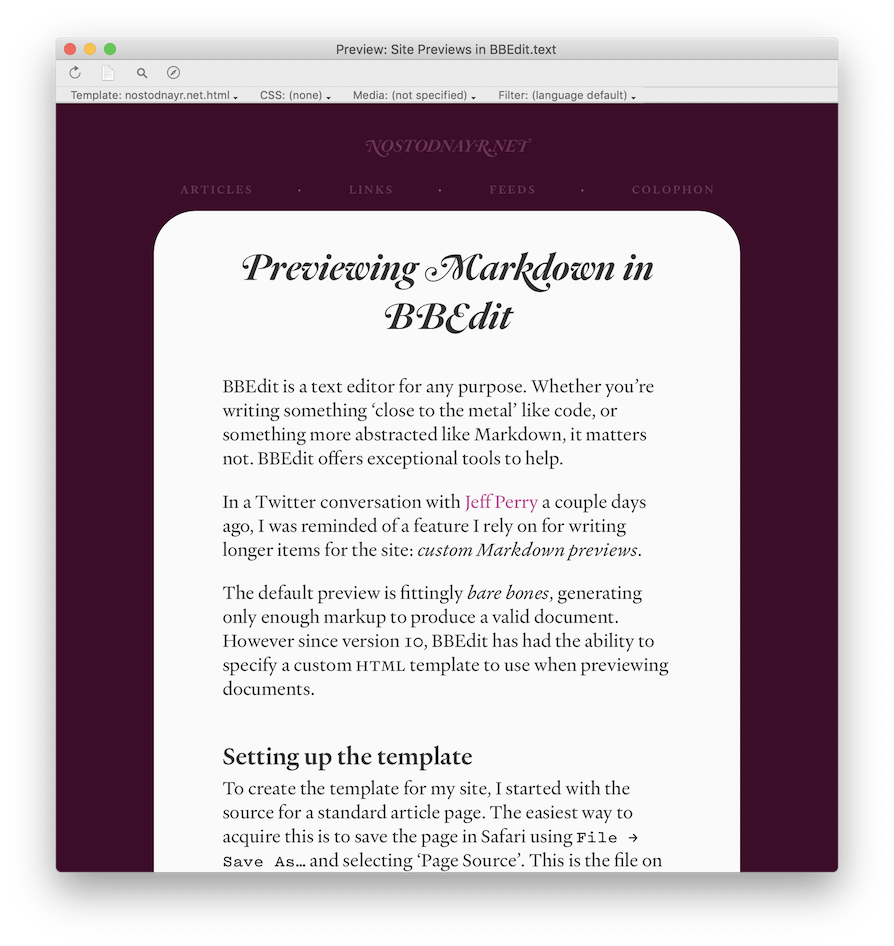
I use this feature to see a preview like this in BBEdit:

Setting up the template
To create the template for my site, I started with the source for a standard article page. The easiest way to acquire this is to save the page in Safari using File -> Save As… and selecting ‘Page Source’. This is the file on which the preview template will be built. I saved the file and moved it to BBEdit’s Preview Templates folder found at ~/Library/Application Support/BBEdit/Preview Templates, which can be conveniently accessed through the BBEdit -> Folders menu.
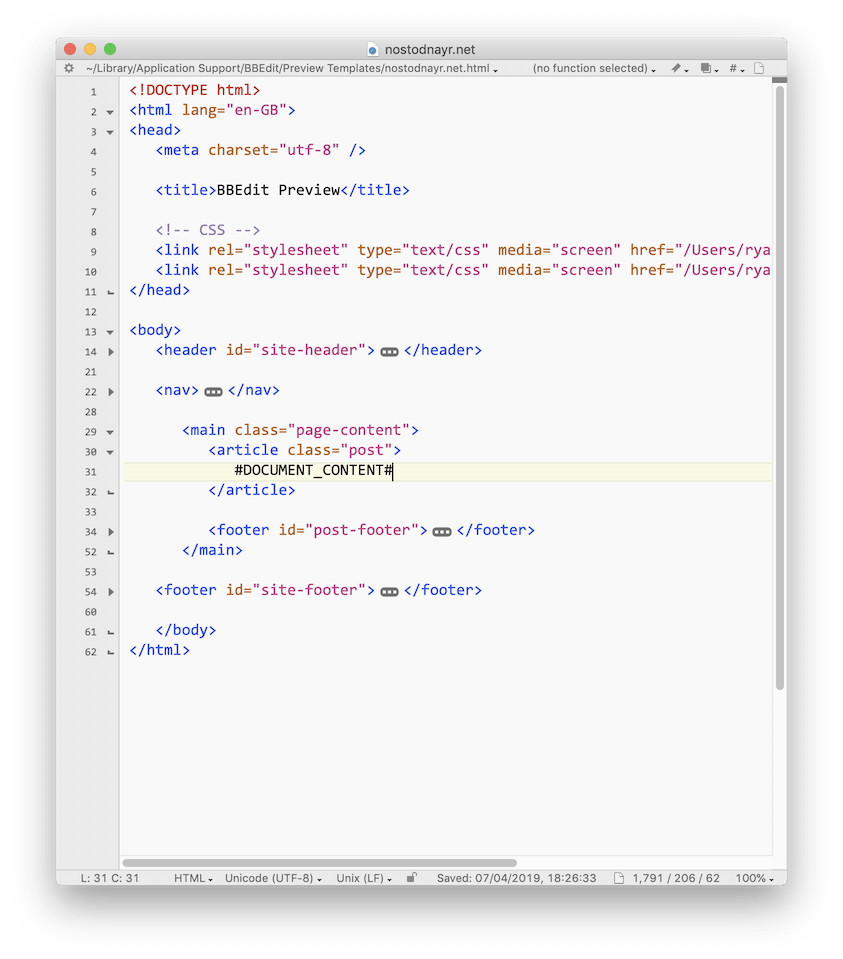
I opened the file in BBEdit to begin the template-making process. BBEdit uses a marker, #DOCUMENT_CONTENT#, to know where to place the previewed content. Since my body copy appears inside the <article> tag, I deleted all the static text therein and replaced it with the #DOCUMENT_CONTENT# marker like so:

Using custom style sheets
This alone may not be enough to make your preview work, depending on how you link to your CSS files. My pages have hard links to the files served from my site, which will work as expected. Because I often have a slightly newer version of my style sheet locally, I changed the links to point to files on my Mac using an absolute path: /Users/ryan/Sites/nostodnayr.net/styles/six.css (using relative paths like ../ does not seem to work).
Depending on your content management system, you may find that the preview generated in BBEdit is not quite right. If the issue can be resolved with CSS alone, you have two options: you can use a bespoke style sheet or you supply BBEdit with an additional set of rules. These can be saved as a normal CSS file in the Preview CSS folder, found in the same folder as Preview Templates.
Finalising the template
Though not required, I further customised the template by removing unnecessary markup from the document <head> and renamed the navigation links. I also changed all the links to # rather than actual pages, just in case I click one by mistake.
With all those customisations made, my preview template was finished. Now whenever I’m writing in a Markdown file I can open the the Preview window (⌃⌘P) and select my template from the ‘Templates’ sub-menu.
My preview is almost entirely like my live site and means I have no need to leave BBEdit until I’m ready to publish.
Bonus Tip: You can quickly open the template file in BBEdit by holding down the Option (⌥) key when selecting it from the sub-menu.